Commons:SVG guidelines
This is a proposed guideline for one or more of the featured, quality, valued image projects to accompany the COM:IG for raster images used by the FPC and QIC projects.
What's this for?
[edit]These criteria are meant to be applied to SVGs going through the nomination processes for featured pictures and quality images. We already have a set of standards for photographs (Commons:Image guidelines), however there is practically no guidance on what makes a featured or quality SVG.
Featured picture SVGs should fulfill all of these criteria. Quality images should fulfill the criteria in the Technical section and the criteria 2.2, 2.3, 2.7, 4.1, 4.2, and 4.3. Quality images, unlike featured pictures, need to have been created by a user with an account on Wikimedia Commons.
Why do we need this?
[edit]There are simply not enough voters at Commons:Featured picture candidates. As a result, many nominations (both photo and SVG) fail not out of rejection, but simply from being ignored. This is much more common for SVGs however because while the set of guidelines for photos is both well-delineated and intuitive for most people, far fewer understand the technical criteria for evaluating the quality of an SVG file— the result is that potential voters either abstain from voting altogether because they feel they are unqualified to offer an opinion (and have stated as much), or they offer to ![]() Support or
Support or ![]() Oppose such an image using the irrelevant criteria for photographs as a standard. Such a situation defeats the purpose of Featured Picture Candidacy: to promote and publicly recognize all of our best images (whether photographs or SVGs) and to reject those of lesser quality.
Oppose such an image using the irrelevant criteria for photographs as a standard. Such a situation defeats the purpose of Featured Picture Candidacy: to promote and publicly recognize all of our best images (whether photographs or SVGs) and to reject those of lesser quality.
How would these guidelines help?
[edit]By providing a clear rubric for what counts as a Featured SVG, we can make it easier for voters to make a decision on whether to ![]() Support or
Support or ![]() Oppose an SVG. This will result in more votes and minimize <6-vote failure.
Oppose an SVG. This will result in more votes and minimize <6-vote failure.
How are these used?
[edit]These criteria are grouped and listed by importance. That means that Accuracy is more important than say Path quality. Simple examples are provided on some of them; click the [ show/collapse ] to expand them.
Accuracy
[edit]undisputed map border errors, wrong molecule labels given, gross problems with scale (unless disclosed), etc.
Guideline
Drawings should be factually correct. Map borders falls under this criterion. Math stuff should be done with a function plotter.
Why?
It's obvious that we don't want inaccurate diagrams being used on the wikimedia projects!
| [ show/collapse ] | |||
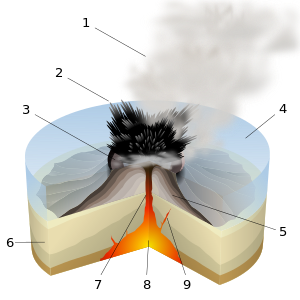
incomplete to the point of being misleading, omits key aspect of the image scope
Guideline
Drawings should be as comprehensive of as many aspects of a subject as possible under the scope of an image (i.e. "basic structure of a cell" should include the nucleus and mitochondria, but not things like heat shock proteins). The level of detail should be reasonably consistent, however it is fine for one or two parts of a subject to illustrated in detail if that is the scope of the image. (For example a diagram of a flower can include the rest of the plant with labels for the stem and roots for reference.) Simplification is acceptable, however such omissions should not be misleading.
Why?
We want to avoid misleading illustrations and diagrams.
| [ show/collapse ] | |||
Art
[edit]excessive borders, poor color choices, linear gradients
Guideline
Wide latitude can be given on artistic style, however the drawing should meet some design quality minimums. Colors can be vibrant but not neon striking (unless that is the intention).
We want our featured pictures to look professional.
blue text on black, neon yellow on white
Guideline
A very low minimum regarding contrast exists. Illustrators are in general free to use whatever colors they wish.
Why?
Slightly desaturated colors, especially greens and yellows are often more visible and look better aesthetically as well.
| [ show/collapse ] | |
traced image
Guideline
Drawings should not be tracings or copies of non-free sources, as these would usually constitute derivative works. Creativity is valued, however with subjects with little latitude for interpretation (such as a national seal, map, or spectral graph), it is not a must and accuracy should be given precedence.
Why?
It can be a potential copyvio and oftentimes, copyrighted sources are actually of mediocre quality.
| [ show/collapse ] | |
Only a vectorization— it is a copyvio (and in any case it hardly improves on the poor quality source). |
|
lack of perspective, poor angle, overly rectilinear
Guideline
Unless there are clear reasons against it, the subject is drawn in a way that is more than a simple 2D projection of it. Maps and seals are exempt from this guideline.
Why?
| [ show/collapse ] | ||
very simple, geometric shapes
Guideline
Drawings should be complex enough to meet the threshold of originality (i.e., they must not qualify for PD-shape). Drawings do not need to be complex, however they should demonstrate some effort—an empty or near-empty Venn diagram is, for example, unlikely to pass.
bad margins, poor crop, parts of the subject cut off in an unappealing way
Guideline
Composition rules can be mostly disregarded, however care should be taken to avoid especially bad compositions.
Why?
It is common (but not required) for a illustration subject to be centered in the frame.
| [ show/collapse ] | |
A better composition—most of the focus points are located near interest points. | |
Papyrus, Comic sans, font size too small
Guideline
Make sure type is big enough to be readable at the drawing's intended display size. Use appropriate fonts such as Frutiger or Helvetica; avoid cliché or inappropriate fonts like Comic sans. The loose rule on screens is to use sans serif type for body text (such as paragraphs) and either sans serif or serif type for headings (like titles). (In print, serif type for body text is also recommended.) Text should be aligned (left, center, right) so that the label or caption can more easily accommodate a change in word or sentence length without needing additional modifications (reason is under the Translations guideline). Also, images should not contain copyrighted fonts (such as Arial and Times New Roman) as the use of such fonts represents a copyright violation.
Why?
Popular "professional" fonts like Frutiger look better and are designed for readability.
Technical
[edit]corner points where corner points should not be, excessive numbers of points, many points close together, visible distortion
Guideline
Paths should not have excessive numbers of points, unless they are required for accuracy (e.g. official map boundaries, or edges that are the result of a boolean operation).
Why?
Good bézier quality demonstrates a certain level of illustrator skill and helps keep the filesize and render times low. It also makes editing much easier.
| [ show/collapse ] | |
Good path quality
In this example, the point density along the outer edge of the drawing is at the minimum needed to draw this level of detail. Corner points (not distinguished in this image) are only used at actual corners. The messy internal edges between the colors are the result of a Boolean operation and it's more important for path accuracy to be preserved there. | |
Excellent path quality In this case there is actually an even better way to draw this flag than the first example. By using a clipping path (outlined in white) instead of booleans, we avoid messy edges and create a file that's half the size of the original. Editability has also increased—we can now easily change the shape of the flag (to a certain degree). | |
gaps, white lines, rough edges
Guideline
If two elements of a drawing touch, the points along their shared edge should be concurrent. Working around the RSVG seam-creating bug is a bonus but not required. Stacking congruent opaque objects creates ragged, "staircase" edges and should be avoided if possible.
Why?
Seams and staircase edges can be ugly, especially at small render sizes.
| [ show/collapse ] | ||
unused gradients, very large filesize
Guideline
The filesize should be as small as possible without compromising editability or image quality. For example, if working in Inkscape the "Clean up Document" function should be run before uploading to remove superfluous unused gradients. Instances are used when appropriate—i.e. when reusing an embedded bitmap.
This helps keep the filesize low. It helps out editors who may have slower computers.
consistent render failure, serious SVG errors
Guideline
The SVG must render correctly at all sizes in at least one non-inkscape renderer. In addition, mediawiki's RSVG renderer must be able to more or less render the drawing well at some size (usually a very large size). The SVG should have no errors when checked with the w3 SVG validator other than non-SVG namespace specific errors and the doctype error.
An error-free SVG ensures that the only render bugs will be the result of the renderer and not the file.
Re-usability
[edit]missing or lost text data
Guideline
It is acceptable to convert all text to paths before uploading, however the text data should be stored, for example, as an invisible layer of Text-objects that floats above the drawing.
Keeping the text data around makes it much easier to fix typos and translate labels.
misaligned text objects, colliding lines
Guideline
Text should be aligned (left, center, right) so that labels or captions can more easily accommodate a change in word or sentence length without needing additional modifications for translation. An English diagram's text objects do not have to accommodate non-Roman scripts such as Chinese or Arabic though. Conversely, a Chinese diagram's text objects do not need to be able to accommodate English words.
Why?
Wikimedia is a multilingual project and correct text alignment is good practice anyway.
| [ show/collapse ] | |
holes cut across illustration, text overlay
Guideline
The drawing does not have any visible watermarks.
Why?
Watermarks serve to discourage reuse and go against the spirit of Commons. Their only purpose is to damage image quality to assert ownership. Plus, most SVG watermarks are extremely easy to remove anyway.
| [ show/collapse ] | ||
ungrouped loose greeble, misgrouped items, groups with only one object
Guideline
Objects are grouped for easier editing. For example, a drawing of a party would have all the confetti in one or more groups (depending on the z-layering) so that an editor doesn't have to manually select each piece of confetti to modify it.
This greatly increases editability.
…it takes effort to break this guideline.
Guideline
Even if not useful as an encyclopedia illustration, a drawing should be useful, for example, as a poster, clip art, desktop background, cartoon, etc.
The scope of Commons is media that can be used for an educational purpose.