Help:Vector graphics tutorial/nl
Introductie
Welkom bij deze tutorial over vectorafbeeldingen! Deze tutorial is bedoeld voor beginners die geïnteresseerd zijn om aan de slag te gaan met vectorafbeeldingen. Een belangrijk punt is dat u uw SVG-vaardigheden kunt verbeteren door te testen en opnieuw te testen: meesterschap komt met ervaring, ervaring komt met veel oefening.
Wat zijn vectorafbeeldingen?

Een vector letter A in rood. De computer slaat de A-vorm op en werkt vervolgens de kleuren uit die de pixels moeten zijn om de vorm op een computerscherm te weergeven.

Dus wat zijn vectorafbeeldingen? Laten we beginnen met te kijken naar het alternatief voor vectorafbeeldingen, bitmap- (of raster)afbeeldingen. Bij bitmapafbeeldingen wordt de afbeelding opgedeeld in een raster van pixels. De computer bevat informatie over die pixels, zoals hun kleur en waar ze zich in de afbeelding bevinden en uit deze informatie kan de computer de afbeelding "tekenen". Merk op dat er geen voor de hand liggende manier is om te zien wat de afbeelding zal zijn totdat deze is getekend. Vectorafbeeldingen werken op een heel andere manier. Ze definiëren het beeld wiskundig. De bestanden bevatten instructies met de tekst "teken een cirkel" of "teken een kromme" (curve). Het is (althans voor zeer eenvoudige gevallen) mogelijk om deze instructies te lezen en u voor te stellen hoe de afbeelding eruit zou moeten zien.
Omdat vectorafbeeldingen op deze manier werken, zijn ze bij uitstek geschikt voor het soort tekeningen dat eenvoudige vormen vereist die wiskundig kunnen worden beschreven. Diagrammen, logo's, clipart, huisplattegronden en kaarten zijn allemaal geschikte tekeningen. Foto's zijn dat niet.
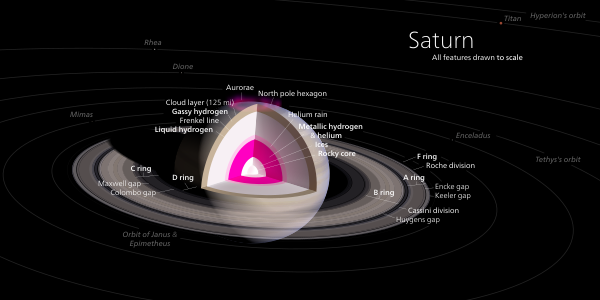
Hier zijn een paar vectorafbeeldingen om u te laten zien wat voor beeld u kunt tekenen met een vectorgrafiekprogramma.
Bestandsformaten
Er worden verschillende bestandsindelingen gebruikt voor vectorafbeeldingen. Wikimedia geeft de voorkeur aan schaalbare vectorafbeeldingen of SVG. SVG is een XML-opmaaktaal voor het beschrijven van tweedimensionale vectorafbeeldingen. Het is een open standaard gemaakt door het World Wide Web Consortium. De editor die we in deze tutorial zullen gebruiken, is Inkscape.
Inkscape downloaden
We zullen Inkscape om een aantal redenen gebruiken. Ten eerste is het vrije software. Ten tweede gebruikt het intern SVG. Veel Linux-distributies worden al geleverd met Inkscape geïnstalleerd; Als dit niet het geval is, kunt u uw package beheerder gebruiken om het te installeren. Voor Windows en Mac moet u naar de Inkscape-website http://www.inkscape.org/ gaan en het installatieprogramma downloaden. Volg de instructies op de website.
Voor de eerste keer Inkscape gebruiken
Nu u Inkscape heeft geïnstalleerd, gaan we het openen en de interface bekijken.
De lay-out is redelijk overzichtelijk. Dit komt omdat Inkscape hulpmiddelen slim verbergt totdat u ze nodig heeft. Er staan hulpmiddelen aan de linkerkant en aan de bovenkant. Onderaan staat informatie.
De hulpmiddelen aan de linkerkant worden gebruikt voor het maken van tekeningen. Dit zijn de belangrijkste hulpmiddelen en we zullen de meeste in deze tutorial bekijken. De hulpmiddelen aan de bovenkant worden meestal gebruikt voor het wijzigen van objecten in een tekening. We zullen er enkele bekijken in deze tutorial.
Hulpmiddelen voor de vorm
Laten we beginnen met onze verkenning van de Gereedschappen balk (linkerkant van het venster) werkend met het hulpmiddel voor rechthoeken en vierkanten. In de onderstaande afbeelding hebben we alleen de balken weergegeven waarmee we voor dit onderwerp werken.
Selecteer het hulpmiddel voor rechthoeken (A), zodra op het pictogram wordt geklikt, wordt een blauwe vierkante achtergrond weergegeven achter het geselecteerde hulpmiddel. Eenmaal ingeschakeld, wordt de muiscursor ook bijgewerkt naar een plusteken en een rechthoek (D). Klik en sleep op het canvas om een rechthoek (D) te tekenen. Maak u geen zorgen als het een andere kleur is. Over de kleuren gaan we later een uitleg geven.
Ziet u de bewerkingsgrepen van de vorm in de hoeken (B,D)? De vierkante handgrepen worden gebruikt om de breedte en hoogte (grootte) van de rechthoek te bewerken. De twee ronde handgrepen (op elkaar gestapeld) maken het mogelijk om de hoeken af te ronden op zowel Rx- als Ry-basis, waardoor de vorm van het object verandert.
Let ook op de Opdrachtenbalk (C) bovenaan. Deze balk verandert automatisch, afhankelijk van welke overeenkomstige Gereedschappen-balk hulpmiddel (editor) is ingeschakeld. In het geval van een rechthoek wordt weergegeven;
- breedte/hoogte afmetingen
- hoek Rx/Ry (afronding) afmetingen
- resetknop voor hoekafronding
U kunt alle vier de afmetingen handmatig wijzigen door te klikken op het numerieke leesgedeelte. Dit is handig als u een rechthoek met exacte afmetingen moet tekenen, zoals een vlag. U kunt met de muis over de nummerinstellingen en pictogrammen (knoppen) van de dimensie gaan, dit zal een muis-over-tip-bericht (C) activeren dat de instelling of een bepaalde bewerkingsfunctie van de pictogrammen uitlegt.
Een ander punt om op te letten is de Statusbalk dynamische tips geven (D) onderaan in het midden van het Inkscape-venster. Met andere software kunt u dit soort informatie negeren; maar met de ontwikkeling van Inkscape en de vele functies zou u er een gewoonte van moeten maken om de tips te lezen, omdat ze dynamische tips bieden voor een bepaald Inkscape hulpmiddel. Er wordt niet slechts één tip per hulpmiddel weergegeven, de tips worden bijgewerkt op basis van het type hulpmiddel, knooppunt, handvat, object en bewerking dat u op dat moment uitvoert.
Zelfs als u niet actief bezig bent met het bewerken of maken van een object op het canvas, kunt u, zodra een hulpmiddel is ingeschakeld, op de Ctrl en het bijbehorende tip-bericht geven de bewerkingsverbetering van de opdrachttoets weer. Deze methode voor het weergeven van tips is ook van toepassing op de toetsen Ctrl+⇧ Shift, ⇧ Shift en Alt.
De toets Ctrl
Als u een perfect vierkant wilt maken, houdt u de toets Ctrl ingedrukt terwijl u klikt en sleept. Met deze opdrachttoets vergrendelt u de rechthoek die is gevormd tot een perfect vierkant of een rechthoek met zijden met een gehele verhouding.
De toets Ctrl is handig voor het wijzigen van vele andere bewerkingen. Als u het bijvoorbeeld vasthoudt terwijl u een object verplaatst, worden de bewerkingsrichtingen beperkt tot horizontaal of verticaal uitrekken. Weet u niet zeker wat het in een bepaalde omstandigheid zal doen? Klik op de Ctrl en/of de ⇧ Shift toets(en) omlaag en kijk naar het Statusbalk tooltip-bericht onderaan in het midden van het scherm en Inkscape geeft tips voor het bewerken van vectoren en opdrachttoetsen.
De hulpmiddelen voor ellipsen, veelhoeken/sterren en spiralen
Deze hulpmiddelen werken precies op dezelfde manier als die voor de rechthoeken. Met de ctrl-toets wordt de ellips beperkt tot het tekenen van perfecte cirkels. Laten we eens kijken naar de veelhoeken/sterren.
U kunt het aantal hoeken, de verhouding, de rondheid van de hoeken en de willekeurigheid handmatig veranderen door de nummers in te voeren op de balk van het hulpmiddel. U kunt ook de verhouding veranderen door de controlepunten op de veelhoek (polygon) zelf te slepen. Stel de getallen op zoals hierboven weergegeven. We zullen later in de handleiding deze afgeronde driehoekvorm nodig hebben.
Pad tekenhulpmiddelen
De volgende drie knoppen als we naar beneden gaan worden gebruikt voor het tekenen van paden. Een pad is een wiskundige kromme die wordt gespecificeerd door een aantal punten waar het pad door moet gaan. Laten we eens kijken naar de eerste, de hulpmiddel Pen.
Hulpmiddel Pen
Hierboven is een voorbeeld van een Bezier-kromme. U ziet twee knooppunten in deze weergave. Dit zijn de start- en eindknopen van de kromme. Maar er zijn andere knooppunten die u niet kunt zien. Deze bepalen hoe de lijn tussen de eindknopen buigt. Om die knooppunten te zien moet u op de knoopknop klikken.
Hulpmiddel Knooppunt
Als u op de knop Knooppunt klikt, wordt er een andere knop in het midden van de kromme getoond.
Als u op de middelste Knooppunt klikt, zien we de Bezier handgrepen.
Met deze handgrepen kunt u de vorm van de kromme tussen de knooppunten veranderen. Let op dat een lijst met hulpmiddelen voor knooppunten bovenaan verschijnt. U kunt deze gebruiken om de knooppunten te veranderen. We gaan in deze tutorial voor beginners niet in detail in op deze hulpmiddelen.
Het knooppunt kan worden gebruikt op alle objecten die met de andere hulpmiddelen zijn gemaakt om hun knooppunten te onthullen.
Meer over tekenhulpmiddelen
De andere twee tekenhulpen maken ook paden. De middelste is het Potlood. De computer berekent alle knooppunten en Beziers voor u. Gesloten paden kunnen worden gemaakt door een lus te tekenen (met de Pen klikt u op de startknop om de kromme te sluiten).
Het laatste hulpmiddel in de groep is kalligrafie. Het stelt u in staat om kalligrafisch te schrijven. De pen creëert gesloten lussen in met realistische penpunten op dezelfde manier. Daarom trekken veel kunstenaars graag met deze pen.
Andere hulpmiddelen
Hulpmiddel Selectie
Met dit hulpmiddel kunt u objecten selecteren, de grootte van deze objecten aanpassen en verplaatsen. Als u twee keer op een object klikt met dit hulpmiddel, veranderen de handvaten en kunt u een object draaien.
Hulpmiddel Zoom
Dit hulpmiddel ziet eruit als een vergrotingsglas met een +-teken. Trek het over een gebied om te zoomen. Gebruik Shift en klik om opnieuw uit te zoomen.
Hulpmiddel Tekst
Het lijkt op een letter A. Klik op waar u wilt dat uw tekst komt en begin dan te typen! Als de letters te klein zijn, klik dan op de selectieknop en sleep de handvaten om het groter te maken. Er zijn veel dingen die u kunt doen met tekst die buiten het bereik van deze beginners tutorial liggen.
Hulpmiddel Verbinding
Gebruik dit om een verbinding te maken tussen twee objecten, bijvoorbeeld tussen een tekening en een label.
Het mooie aan het gebruik van dit hulpmiddel is dat als u besluit om de objecten te bewegen op het doek, de 'Verbinding' nog steeds de verbinding behoudt.
Hulpmiddel Kleurverloop (gradient)
Klik en sleep op een object en u maakt een kleurverloop van volle kleur tot volledige transparantie.
Hulpmiddel Kleursampler
Gebruik dit hulpmiddel om een kleur op het scherm te laten zien.
Stap voor stap een tekening maken

Er zijn natuurlijk nog veel meer hulpmiddelen. We hebben het nog niet eens gehad over de twee in de bovenste werkbalk, en sommige hiervan zijn essentieel voor een beginner om te kennen. De beste manier om hier daadwerkelijk over te leren, is door ze te gebruiken. Dus we gaan nu verder met het tekenen van een eenvoudige afbeelding met Inkscape. Het beeld dat we gaan tekenen is een Verboden te drinken / Geen alcohol teken vergelijkbaar met dit Niet roken bord. Het zal bestaan uit een fles wijn met een wijnglas en een rood No Entry symbool.
De Pagina Instellen
Het eerste dat we moeten doen, is de workspace inrichten.
- We hebben een vierkant canvas nodig, dus ga naar Bestand->Documenteigenschappen, en wijzig het formaat van de pagina naar 800×800 px.
- We gaan twee lagen maken. Een laag voor de fles en de wijn en een voor de rode gestreepte cirkel. Als u dit doet, heeft dit geen enkele invloed op het beeld; het maakt het gewoon makkelijker om te werken.
- Ga in de menubalk naar Laag->Laag hernoemen en noem vervolgens de huidige laag Wijn.
- Ga nu naar Laag->Laag toevoegen, en noem deze nieuwe laag dan Nee!
We tekenen de cirkel in de laag die we Nee! hebben genoemd. Het eerste dat we zullen doen, is de laag Wijn vergrendelen, zodat deze niet per ongeluk kan worden bewerkt.
Kijk naar de onderkant van het venster en zoek het hulpmiddel voor de laag. Er zou moeten staan Nee!. Klik op het naar beneden wijzende driehoekje en selecteer Wijn. Het verandert in vet zodra u het selecteert. Ziet u nu het gele pictogram voor het openen van een hangslot net links van het hulpmiddel laag? Klik daarop om de laag te vergrendelen. Nu kunnen we deze laag voorlopig niet bewerken. Klik op het hulpmiddel laag en selecteer nogmaals Nee!.
We zijn nu klaar om te beginnen met tekenen.
Tekenen van de gestreepte cirkel
Klik op het hulpmiddel ellips en houd de Ctrl-toets ingedrukt om een perfecte cirkel te maken. Maak die redelijk groot. We kunnen de grootte later veranderen.
De kleur aanpassen
We moeten de kleur op rood zetten en de omtrek op zwart. Dit doen we met het vul- en lijngereedschap. De knop bevindt zich op de bovenste werkbalk en ziet er als ![]() volgt uit. Als u erop klikt, wordt het vak 'Vulling en lijn' geopend, waar u de vulkleur en transparantie plus de lijnkleur, het gewicht, de stijl en de transparantie kunt bewerken.
volgt uit. Als u erop klikt, wordt het vak 'Vulling en lijn' geopend, waar u de vulkleur en transparantie plus de lijnkleur, het gewicht, de stijl en de transparantie kunt bewerken.
In de bovenstaande schermafbeelding bevindt de knop 'Vulling en lijn' zich op de bovenste werkbalk naast een letter A. U kunt de kleur op verschillende manieren wijzigen, maar de gemakkelijkste om te kiezen is wiel. Stel de vulkleur in op felrood en zorg ervoor dat het A-kanaal is ingesteld op 255 en dat de hoofd ondoorzichtigheid volledig is ingesteld op 100. Deze bepalen de transparantie, maar we willen een volledig ondoorzichtig beeld. Stel de lijnkleur in op zwart en de lijndikte (deze staat onder het tabblad Stijl) op 2,5 pixels.
Een ring maken
We gaan een ringvorm maken door een andere cirkel binnen de eerste te maken en die vorm van de eerste af te trekken met behulp van Inkscape's combinatiepadhulpmiddelen. Om deze te kunnen gebruiken, moet de cirkel van een object omgezet worden in een pad.
Ga naar de menubalk en kies:
- Pad-->Object naar pad
Er zal op het oog niets gebeuren met de cirkel, maar u weet dat het nu een pad is, omdat de informatie aan de onderkant van het venster dat zegt.
Nu kopiëren en plakken we een tweede cirkel.
- Bewerken-->Kopiëren
- Bewerken-->Op positie plakken
Nu hebben we twee cirkelvormige paden, één bovenop de andere. Klik op de bovenste, we maken het kleiner. Er zijn verschillende manieren om dit te doen, maar we gaan het hulpmiddel versmallen (vernauwen) gebruiken (om u te laten zien hoe u deze kunt gebruiken). Dit kan niet worden gebruikt op vormen, alleen op paden, daarom moesten we de cirkel omzetten in een pad.
- Pad-->Vernauwen
U zult zien dat de bovenste cirkel een klein beetje kleiner wordt. In deze tutorial zijn de sneltoetsen tot dusver niet gebruikt. In dit geval moeten we het proces echter meerdere keren herhalen en daarom bespaart het gebruik van de sneltoets veel tijd, dus:
- Druk herhaaldelijk tegelijk op Ctrl en ( totdat de binnenste cirkel de juiste maat heeft.
Selecteer beide cirkels door het hulpmiddel selectie over beide te slepen, of door de Shift-toets ingedrukt te houden en op elk van hen te klikken. Ga naar de menubalk en selecteer:
- Pad-->Verschil
Dit combineert de twee paden in één pad door de kleinere cirkel (die bovenop ligt) van de grotere cirkel af te trekken.
Een balk over de ring maken
Trek een rode rechthoek die dezelfde breedte als de cirkel en dezelfde hoogte heeft als de dikte van de ring. Selecteer zowel de cirkel als de rechthoek door het hulpmiddel selecteer over beide te slepen, en kies vervolgens:
- Object-->Uitlijnen en verdelen
Lijn de rechthoek zo uit dat het in het midden van de ring ligt.

We gaan de twee paden samenvoegen om een enkel pad te vormen. Zorg ervoor dat beide objecten zijn geselecteerd, ga dan naar:
- Pad-->Vereniging
Vervolgens draaien we ons object 45 graden met de klok mee.
- Object-->Transformeren, selecteer vervolgens het tabblad Roteren en voer -45 in het vak Graden in.
De afbeelding zal er zo uitzien:
Wijnglas tekenen
Het eerste dat we moeten doen, is de laag Nee! vergrendelen en vervolgens op de afbeelding van een oog naast de knop met het hangslot onderaan het venster klikken om die laag te verbergen. Ontgrendel nu de laag Wijn.
- Teken een afgeronde driehoek met het hulpmiddel ster.
- Wijzig het formaat van de driehoek om een onderkant van het wijnglas te maken.
- Teken nu een rechthoek voor de steel en een ellips voor de kom.
- Selecteer alle drie de objecten en gebruik:
- Object--Uitlijnen en verdelen om ze allemaal verticaal uit te lijnen.
Combineer de paden van alle drie door Pad--> Vereniging te kiezen, stel dan de lijndikte in op 1, de vulkleur op grijs en de A (alfa) transparantie op ongeveer een derde (speel met deze waarde totdat u tevreden bent).
Nu snijden we de bovenkant van het glas af. Trek een rechthoek, groot genoeg om de bovenste helft van de kom te dekken.
Om de top van de ellips af te snijden, kies:
- Pad-->Verschil
U heeft nu een wijnglas.
Wilt u het glas met wijn vullen? Trek een ellips en snij het grootste deel af met de rechthoekige truc hierboven. Selecteer vul en lijn maar kies kleur vullen. Bewerk kleur vullen en kies een wijnkleur voor het ene einde en wit voor het andere. (We gaan een glans op deze wijn creëren). Selecteer Gespiegeld voor de herhaling. Gebruik het knooppunt om de knooppunten van het kleurverloop te zien, sleep de witte knoop naar rechts en een beetje naar beneden om het vereiste kleurverloop te creëren.

Het werk opslaan voor Wikipedia

- Elk SVG-bestand dat naar Wikimedia Commons wordt geüpload, zou moeten worden weergegeven
- hoe het is gemaakt: gebruik sjabloon {{Inkscape}}, {{Adobe}}, {{HandSVG}} of wat dan ook
- of het W3C valid of invalid is: stel de juiste parameter van het sjabloon in
- Elk SVG-bestand dat naar Wikimedia Commons wordt geüpload, zou moeten worden weergegeven
- U moet het uiterlijk en de geldigheid controleren vóór u het bestand uploadt; Gebruik het hulpmiddel SVGcheck
Als u dat nog niet heeft gedaan:
- Bewerken->Alles selecteren, en misschien Groep met behulp van het groepspictogram.
Met behulp van een grotere weergave, controleer of al u overgangen van aangrenzende lagen in lijn zijn. Controleer of uw tekstobjecten goed gescheiden zijn, omdat ze anders kunnen worden weergegeven door de browser van de eindgebruiker.
Nu moet u de opgeslagen afbeelding zo minimaliseren dat het niet omringd wordt door veel witte ruimte op de Wiki-pagina. Ga dan naar de dialoog op de afbeelding op te slaan:
- Bestand-->Document eigenschappen-->Pagina Tab-->Paginaformaat aanpassen aan tekening of selectie (klik)
- Bestand-->Opslaan als
De geüploade bestanden moet worden gecontroleerd met uw originele bestanden in Inkscape. Controleer de tekstobjecten - het lettertype zal vrijwel zeker zijn veranderd. Als het niet aanvaardbaar is, moet u wijzigingen aanbrengen in Inkscape, en vervolgens het bestand opnieuw opslaan onder dezelfde naam, dit kan een iteratief proces zijn.
- Opmerking: Selecteer bij het opslaan "Gewone svg" in plaats van de standaard "Inkscape svg". Dit is gesuggereerd als een manier om een stabieler afbeelding te krijgen.
- Opmerking: Als u een svg-bestand wilt opnemen in een standaard HTML webpagina, gebruik dan de <embed> tag in plaats van een tag, aangezien browsers een svg-bestand beschouwen als een stuk XML in plaats van een afbeelding.
Zie ook
- Help:SVG
- Help:Vector logos tutorial
- Zie Opslaan bestanden in Inkscape voor meer tutorials over Inkscape
- Help:Illustrator
- Vector Drawing op Wikiversity – plek om te oefenen en ervaringen te delen
- Gebruiker Nevit: Borstels in Inkscape
- Gebruiker Quibik: Handmatig opschonen SVG-bestanden
- Gebruiker JoKalliauer - Optimalisatie
Externe links
- Inkscape Beginnersgids
- Inkscape Handleiding van Tavmjong Bah
- Inkscape Handleiding van FLOSS Manuals